主页地址:纸飞机
前言
某天在找资料的时候找到了 冬天里的向日葵 这里,然后逛了一圈,觉得网站的 主页 风格与布局非常简约而不失大气:

大佬也不介意被 伸手党(是的,我指我自己🤣)拿来用:

于是直接把主页 CTRL+S,拉下来开改。
改动-基于 Git 提交信息罗列
- 拆分页面中
css和js到对应文件后重写js; - 移除噪点动图(看着有点压抑);
- 移除原页面的百度统计脚本;
- 更新
three.min.js为 r149(截止本文编写之时,three.js已发布 r160 版本,r150 - r160 版本在浏览器控制台上会有警告消息,r160及之后的发布将不再包含three.min.js文件); - 修改icon和自定义部分内容,调整列表元素布局;
- 增加备案信息部分,调整相应样式;
- 页面细节样式调整;
- 对 思源宋体 字体进行压缩(取子集);
- 调整资源文件目录结构;
- 引入之前主页的
love.js,固定love.js中生成的心型符号的颜色值,并重写了love.js;
最终效果:

技术点
OpenGL
OpenGL(Open Graphics Library,译名:开放图形库或者“开放式图形库”)是用于渲染2D、3D矢量图形的跨语言、跨平台的应用程序编程接口(API)。这个接口由近350个不同的函数调用组成,用来绘制从简单的图形到比较复杂的三维景象。
Three.js
Three.js是一个基于JavaScript的WebGL引擎,它可以直接在浏览器中运行GPU驱动的游戏和图形驱动的应用。Three.js提供了一套API,用于在浏览器中绘制3D场景。这个库大大简化了Web 3D应用的开发。
Three.js支持多种3D模型格式,包括自定义的JSON格式和许多其他常见的3D格式。可以使用Three.js创建复杂的3D场景,包括几何体、光源、材质、纹理、动画等等。
BEM(Block Element Modifier)命名法
BEM(Block, Element, Modifier)是一种前端编码规范,用于命名HTML和CSS中的类和选择器。它旨在提供一种一致的方式来组织和命名代码,使其易于理解、扩展和维护。
以下是BEM规范的基本原则:
块(Block):块是一个功能独立的页面组件,可重复使用,也支持嵌套。每个块的块名必须是唯一的,用于明确指出它所描述的是哪个块。
元素(Element):元素是块的组成部分,是依赖上下文的。元素的名称用于描述它是什么,而不是它的状态。
修饰符(Modifier):修饰符可以与块、元素一起工作。我们经常需要在已经定义好的块或者元素上,做一些小调整来满足特定的小功能。通常是外观或行为有些许改变,这时可以使用修饰符来处理。
BEM规定是块和元素之间用双连字符
--连接,元素和修饰符之间用双下划线__连接。例如,.block__element--modifier。
字体压缩
文章 ttf 字体包压缩优化 - 掘金 列出了三种字体压缩的方式:
NodeJS方式Java方式- transfonter 方式
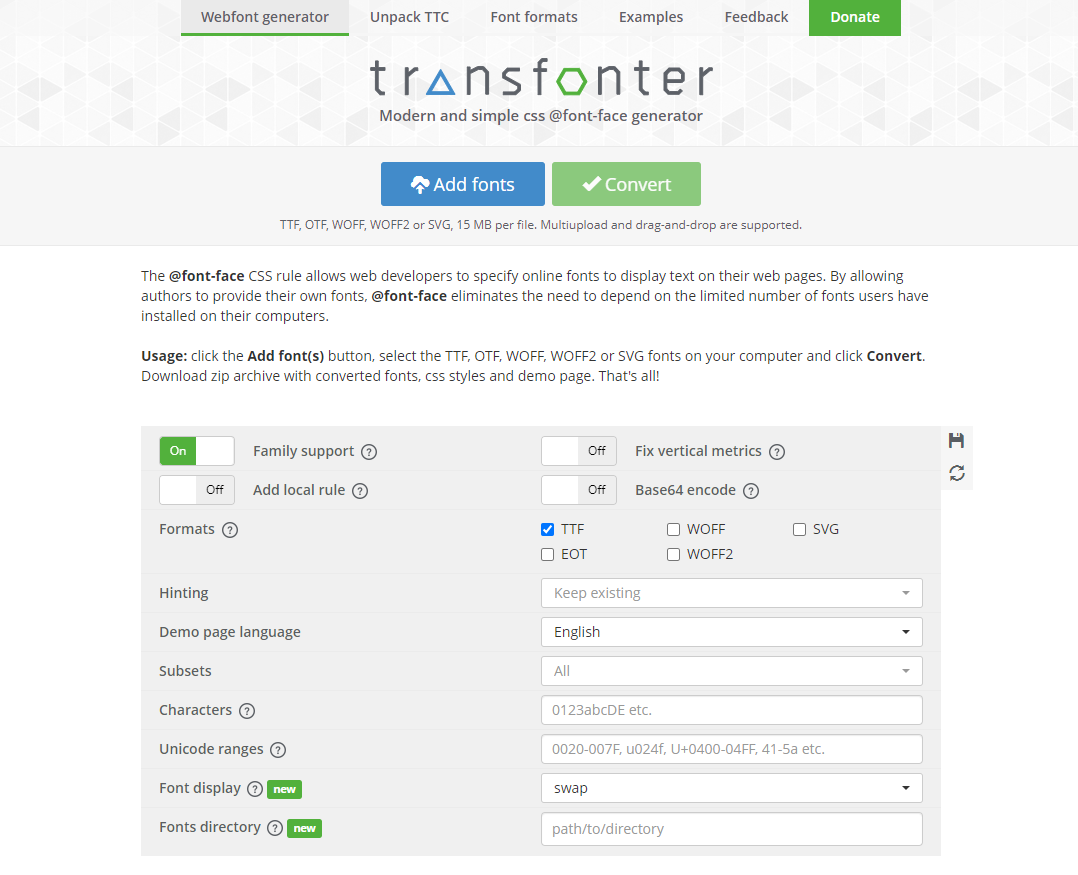
transfonter 是一款在线转换工具:

使用步骤:
第一步:点击 "Add fonts" 按钮 上传字体源文件;
第二步:选择要转换的格式,例如 ttf;
第三步:在 "Characters" 栏内粘贴目标文本内容;
第四步:点击 "convert" 按钮 等待转换结束导出转换后字体文件。
致谢
其它
重写 mine.js 时的两段 GLSL(OpenGL Shading Language) 代码:
1.vertexShader (顶点着色器)代码:
// vertexShader
// 第一部分
#define GLSLIFY 1
attribute vec3 position;
uniform mat4 projectionMatrix;
uniform mat4 modelViewMatrix;
uniform float time;
varying vec3 vPosition;
mat4 rotateMatrixX(float radian) {
return mat4(
1.0, 0.0, 0.0, 0.0,
0.0, cos(radian), -sin(radian), 0.0,
0.0, sin(radian), cos(radian), 0.0,
0.0, 0.0, 0.0, 1.0
);
}
// 第二部分
// 来源:https://github.com/hughsk/glsl-noise/blob/master/classic/3d.glsl
//
// GLSL textureless classic 3D noise "cnoise",// with an RSL-style periodic variant "pnoise".
// Author: Stefan Gustavson (stefan.gustavson@liu.se)
// Version: 2011-10-11
//
// Many thanks to Ian McEwan of Ashima Arts for the
// ideas for permutation and gradient selection.
//
// Copyright (c) 2011 Stefan Gustavson. All rights reserved.
// Distributed under the MIT license. See LICENSE file.
// https://github.com/ashima/webgl-noise
//
vec3 mod289(vec3 x)
{
return x - floor(x * (1.0 / 289.0)) * 289.0;
}
vec4 mod289(vec4 x)
{
return x - floor(x * (1.0 / 289.0)) * 289.0;
}
vec4 permute(vec4 x)
{
return mod289(((x*34.0)+1.0)*x);
}
vec4 taylorInvSqrt(vec4 r)
{
return 1.79284291400159 - 0.85373472095314 * r;
}
vec3 fade(vec3 t) {
return t*t*t*(t*(t*6.0-15.0)+10.0);
}
// Classic Perlin noise
float cnoise(vec3 P) {
vec3 Pi0 = floor(P); // Integer part for indexing
vec3 Pi1 = Pi0 + vec3(1.0); // Integer part + 1
Pi0 = mod289(Pi0);
Pi1 = mod289(Pi1);
vec3 Pf0 = fract(P); // Fractional part for interpolation
vec3 Pf1 = Pf0 - vec3(1.0); // Fractional part - 1.0
vec4 ix = vec4(Pi0.x, Pi1.x, Pi0.x, Pi1.x);
vec4 iy = vec4(Pi0.yy, Pi1.yy);
vec4 iz0 = Pi0.zzzz;
vec4 iz1 = Pi1.zzzz;
vec4 ixy = permute(permute(ix) + iy);
vec4 ixy0 = permute(ixy + iz0);
vec4 ixy1 = permute(ixy + iz1);
vec4 gx0 = ixy0 * (1.0 / 7.0);
vec4 gy0 = fract(floor(gx0) * (1.0 / 7.0)) - 0.5;
gx0 = fract(gx0);
vec4 gz0 = vec4(0.5) - abs(gx0) - abs(gy0);
vec4 sz0 = step(gz0, vec4(0.0));
gx0 -= sz0 * (step(0.0, gx0) - 0.5);
gy0 -= sz0 * (step(0.0, gy0) - 0.5);
vec4 gx1 = ixy1 * (1.0 / 7.0);
vec4 gy1 = fract(floor(gx1) * (1.0 / 7.0)) - 0.5;
gx1 = fract(gx1);
vec4 gz1 = vec4(0.5) - abs(gx1) - abs(gy1);
vec4 sz1 = step(gz1, vec4(0.0));
gx1 -= sz1 * (step(0.0, gx1) - 0.5);
gy1 -= sz1 * (step(0.0, gy1) - 0.5);
vec3 g000 = vec3(gx0.x,gy0.x,gz0.x);
vec3 g100 = vec3(gx0.y,gy0.y,gz0.y);
vec3 g010 = vec3(gx0.z,gy0.z,gz0.z);
vec3 g110 = vec3(gx0.w,gy0.w,gz0.w);
vec3 g001 = vec3(gx1.x,gy1.x,gz1.x);
vec3 g101 = vec3(gx1.y,gy1.y,gz1.y);
vec3 g011 = vec3(gx1.z,gy1.z,gz1.z);
vec3 g111 = vec3(gx1.w,gy1.w,gz1.w);
vec4 norm0 = taylorInvSqrt(vec4(dot(g000, g000), dot(g010, g010), dot(g100, g100), dot(g110, g110)));
g000 *= norm0.x;
g010 *= norm0.y;
g100 *= norm0.z;
g110 *= norm0.w;
vec4 norm1 = taylorInvSqrt(vec4(dot(g001, g001), dot(g011, g011), dot(g101, g101), dot(g111, g111)));
g001 *= norm1.x;
g011 *= norm1.y;
g101 *= norm1.z;
g111 *= norm1.w;
float n000 = dot(g000, Pf0);
float n100 = dot(g100, vec3(Pf1.x, Pf0.yz));
float n010 = dot(g010, vec3(Pf0.x, Pf1.y, Pf0.z));
float n110 = dot(g110, vec3(Pf1.xy, Pf0.z));
float n001 = dot(g001, vec3(Pf0.xy, Pf1.z));
float n101 = dot(g101, vec3(Pf1.x, Pf0.y, Pf1.z));
float n011 = dot(g011, vec3(Pf0.x, Pf1.yz));
float n111 = dot(g111, Pf1);
vec3 fade_xyz = fade(Pf0);
vec4 n_z = mix(vec4(n000, n100, n010, n110), vec4(n001, n101, n011, n111), fade_xyz.z);
vec2 n_yz = mix(n_z.xy, n_z.zw, fade_xyz.y);
float n_xyz = mix(n_yz.x, n_yz.y, fade_xyz.x);
return 2.2 * n_xyz;
}
// 第三部分
void main(void) {
vec3 updatePosition = (rotateMatrixX(radians(90.0)) * vec4(position, 1.0)).xyz;
float sin1 = sin(radians(updatePosition.x / 128.0 * 90.0));
vec3 noisePosition = updatePosition + vec3(0.0, 0.0, time * -30.0);
float noise1 = cnoise(noisePosition * 0.08);
float noise2 = cnoise(noisePosition * 0.06);
float noise3 = cnoise(noisePosition * 0.4);
vec3 lastPosition = updatePosition + vec3(0.0,
noise1 * sin1 * 8.0
+ noise2 * sin1 * 8.0
+ noise3 * (abs(sin1) * 2.0 + 0.5)
+ pow(sin1, 2.0) * 40.0, 0.0);
vPosition = lastPosition;
gl_Position = projectionMatrix * modelViewMatrix * vec4(lastPosition, 1.0);
}
2.fragmentShader (片元着色器)代码:
// fragmentShader
precision highp float;
#define GLSLIFY 1
varying vec3 vPosition;
void main(void) {
float opacity = (96.0 - length(vPosition)) / 256.0 * 0.6;
vec3 color = vec3(0.6);
gl_FragColor = vec4(color, opacity);
}
VSCode 替换功能中正则表达式的使用
VSCode中替换\n为回车,可以在替换时选中 正则表达式,被替换内容填入\\n,替换后的内容填入\n。
参考链接
OpenGL 概述 - The Khronos Group Inc
glsl-noise/classic/3d.glsl at master · hughsk/glsl-noise · GitHub
GitHub - mrdoob/three.js: JavaScript 3D Library.
Three.js 官网 – JavaScript 3D Library
思源宋体 - source-han-serif-ttf/SubsetTTF/CN at master · junmer/source-han-serif-ttf · GitHub
